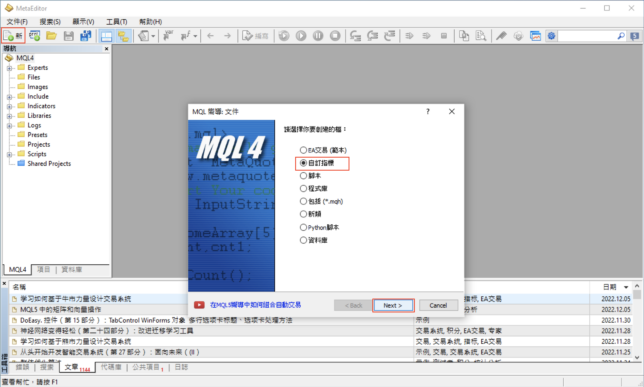
點擊 「新」-> 自訂指標 -> Next

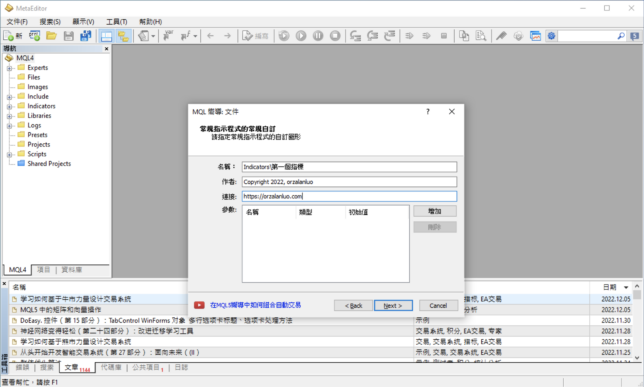
名稱:會是檔案的名稱,放在Indicators資料夾。
作者、連接 可以先用預設值,掛載指標時會顯示這些資訊。
先不要有參數

預設值 -> Next

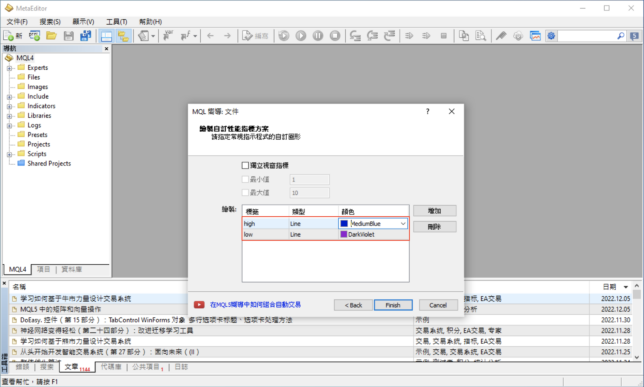
這裡新增兩條線 Line high、 Line low,還有預設顏色。

可以在右側導航面板打開Indicators,裡面就有剛才新增的指標,可以滑鼠左鍵雙擊開啟。
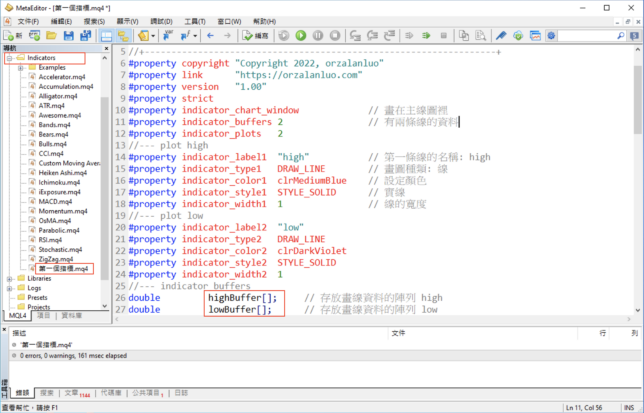
剛才設定的繪製有兩條線,詳細參數都定義在#property裡面。
然後我們最主要的任務就是在陣列 highBuffer[]、lowBuffer[] 裡面設定數值,這樣線圖就會畫出來。

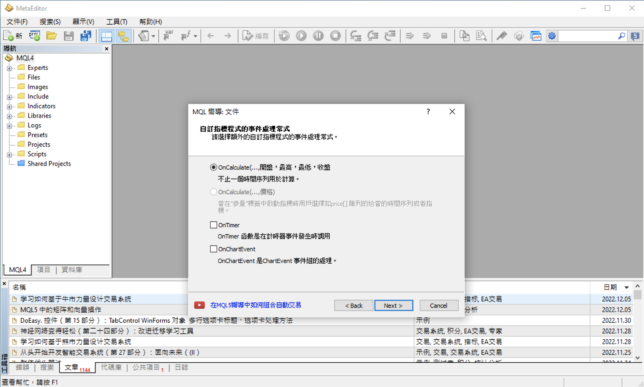
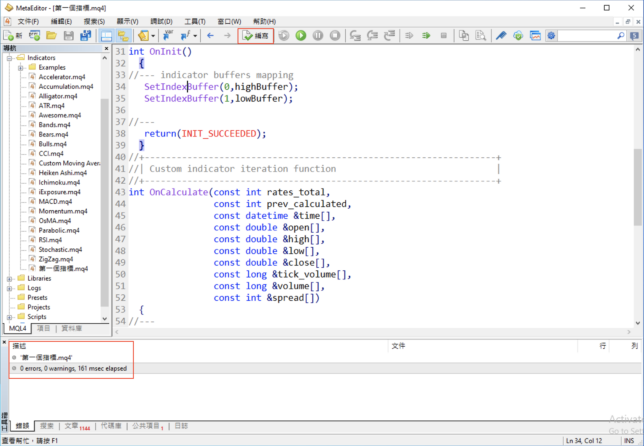
新增的指標目前只有兩個函式:
OnInit() 初始化函式,載入指標時會執行一次。
OnCalculate() 有新的價格時執行。
可以按「編寫」,下方會有資訊,如果沒有錯誤的話,程式就建立完成可以載入。

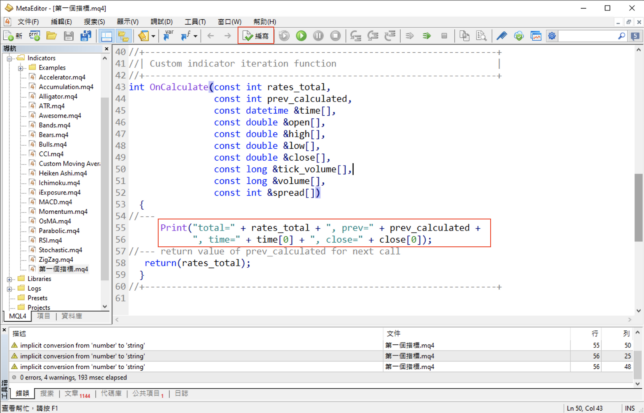
先簡單加個Log印出幾個參數
rates_total、prev_calculated、time[0]、close[0]

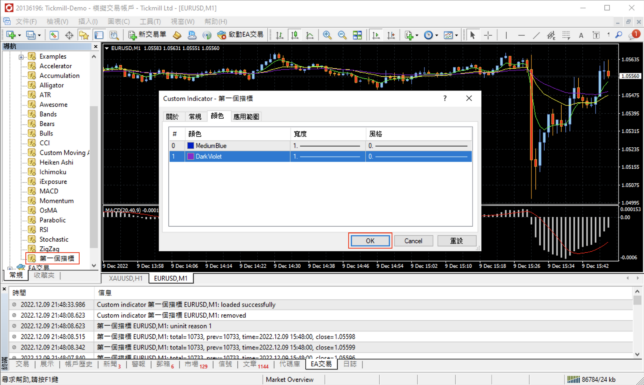
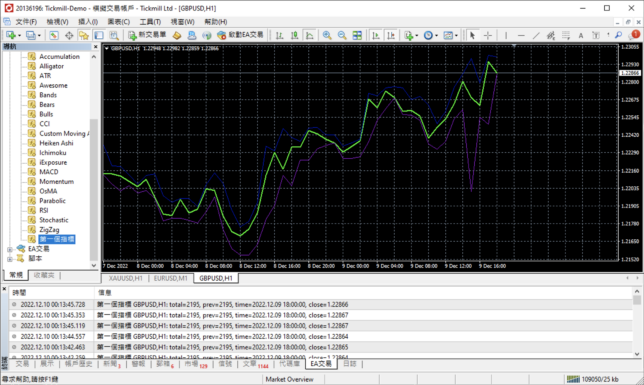
回到MT4介面 -> 導航 -> Indicators -> 第一個指標(滑鼠左鍵雙擊)
顏色頁籤可以修改兩條線的參數,然後按OK。

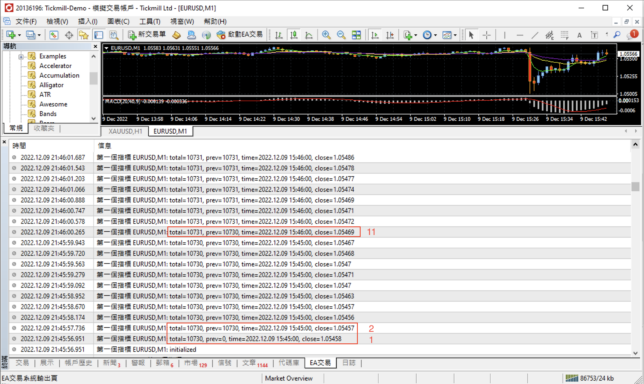
EA交易頁籤就會輸出剛才我們加入的Log資訊
(1)prev_calculated = 0 已經處理過的資料0筆,rates_total = 10730 目前收到的資料有幾筆。
所以當 prev_calculated = 0 時,我們需要處理目前所有資料 rates_total = 10730 。
time[0] = 15:45:00 目前K棒時間
(2)rates_total = 10730, prev_calculated = 10730 所有資料跟處理過的資料都一樣,此時更新10730這筆資料就可以了。
(3)
.
.
.
(11)time[0] = 15:46:00 此時K棒才有更新,時間就不一樣。
rates_total = 10731, prev_calculated = 10730 ,所有資料10731 比 處理過的資料多一個,此時處理10731這筆資料就可以了。

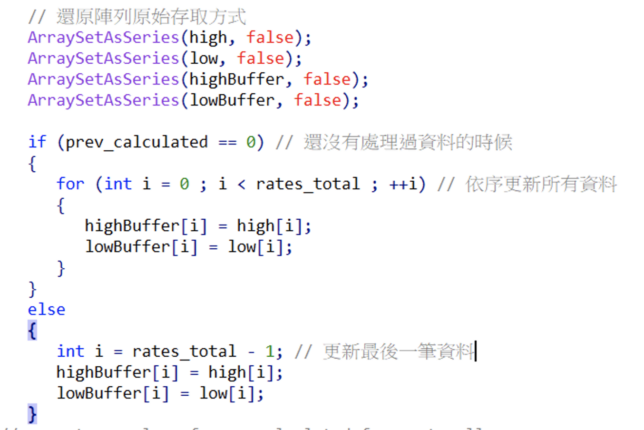
依照剛才說明的邏輯新增程式
ArraySetAsSeries() 是內建函式,設true時,存取陣列[0]是最新資料。
這裡設成false,存取陣列[0]是最舊資料。
然後將 highBuffer 設定成最高價,lowBuffer設定成最低價,一個簡單的指標就完成。

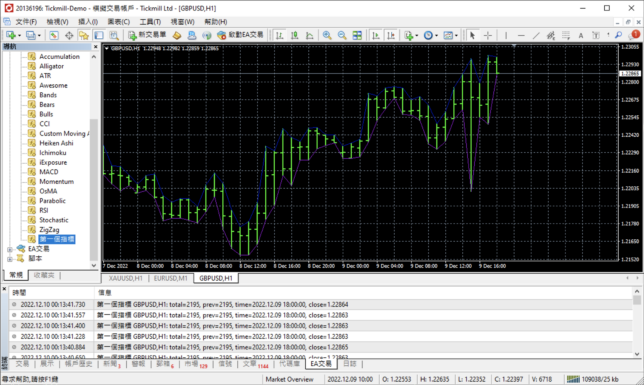
柱狀圖的效果

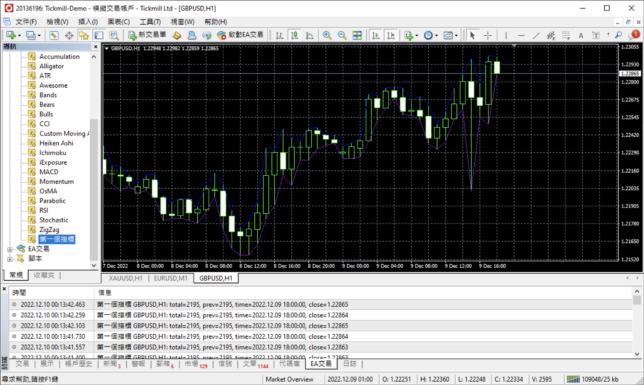
陰陽燭的效果

折線圖的效果

提供程式碼讓大家研究,將程式碼放在Indicators資料夾,就可以載入了。
第一個指標.mq4